Save-My-World
The Save My World Project that my team and I completed during Y2S1. This project was built as part of the course: “Web Application Development 2”.
This is part 1 of a 3 part series for Save My World.
In Part 1, I give an overview into the application.
In Part 2, I provide more indepth explanation into the entire development process - Problem Sourcing, Design Thinking and Prototyping, Rapid Protyping with CICD, and everything else.
In Part 3, I talk about the bottlenecks of the projects and the workarounds that we used to resovle it.

Save My World’s Landing Page
Why did we build Save-My-World
The main purpose of the project is to convert climate change detractors into climate change evangelists. The problem of Climate Change is ever-growing, and the Earth has been deteriorating at an alarming rate. The battle for Climate Change cannot be won by individualism, and we will need to harness the collective power of humans to mitigate its disastrous and dangerous effects.
We wanted to tackle the question: “How can we convert climate change skeptics into evangelists amidst the vast sea of information, such that there will be more supporters of climate change?”. Having said that, our application helps to educate the public on why there is a need to tackle climate change by providing graphical visuals, state-of-the-art imagery, gamification, and real-time data to allow our users to observe how Earth is changing.
Overview of Save My World
Save My World tackles Climate Change misinformation using 4 key features.
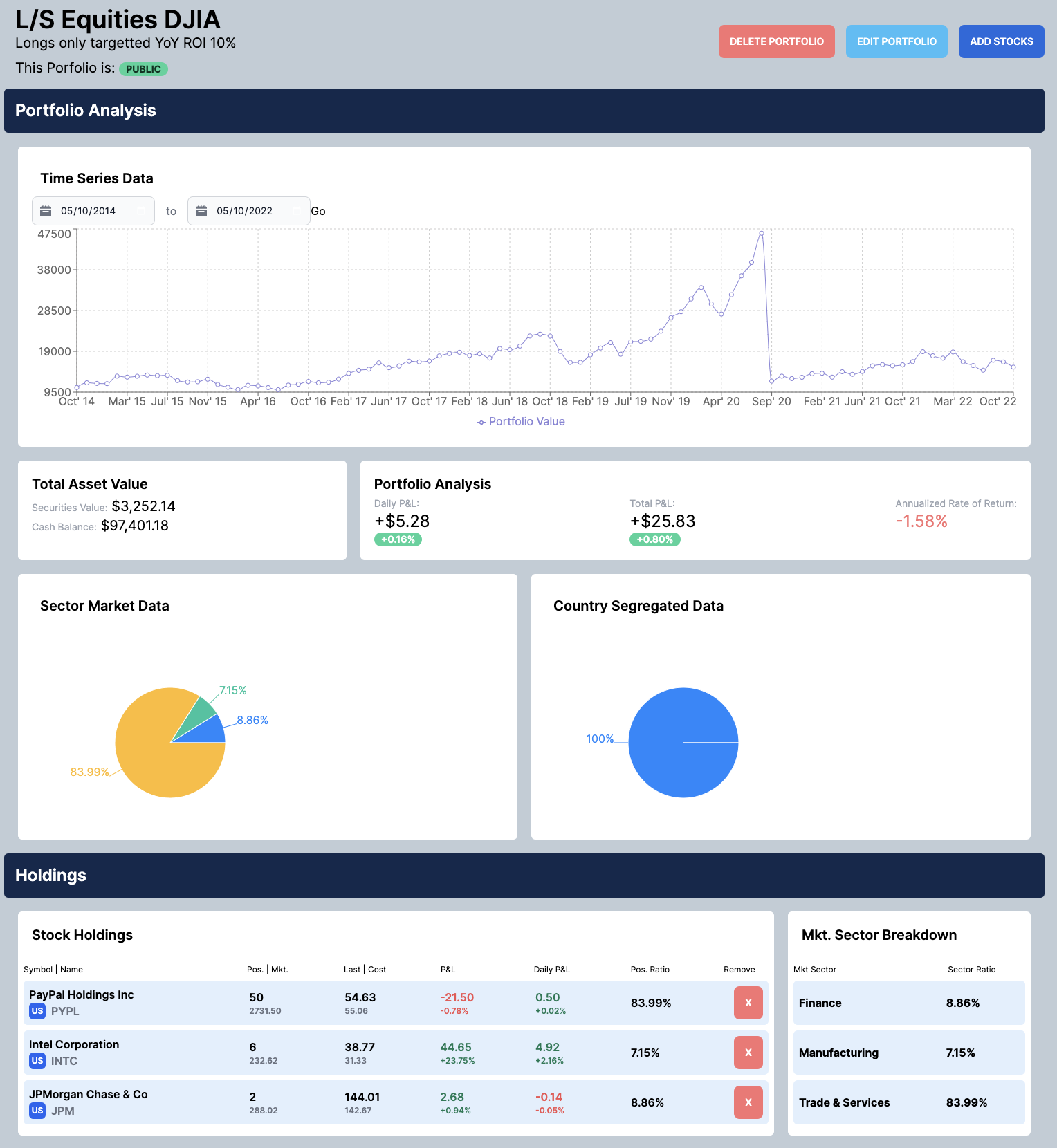
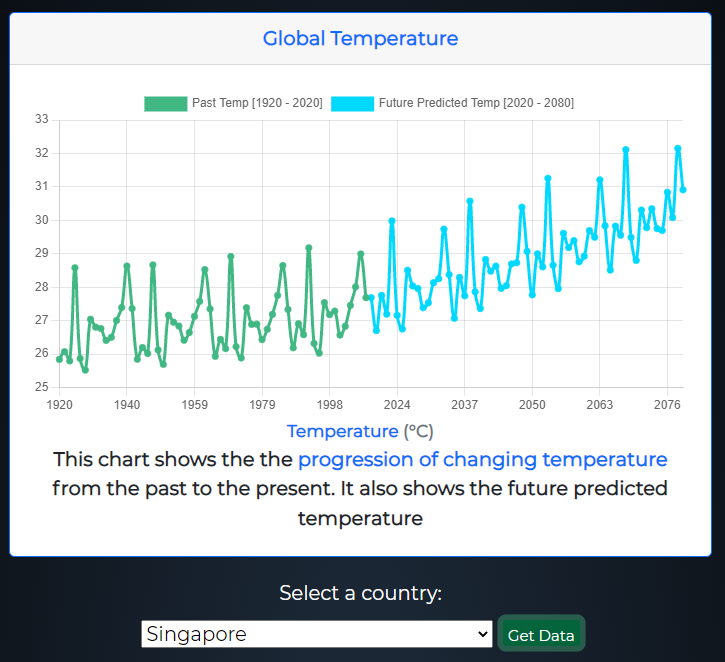
(1) Data Driven Predictions of future and current environment trends

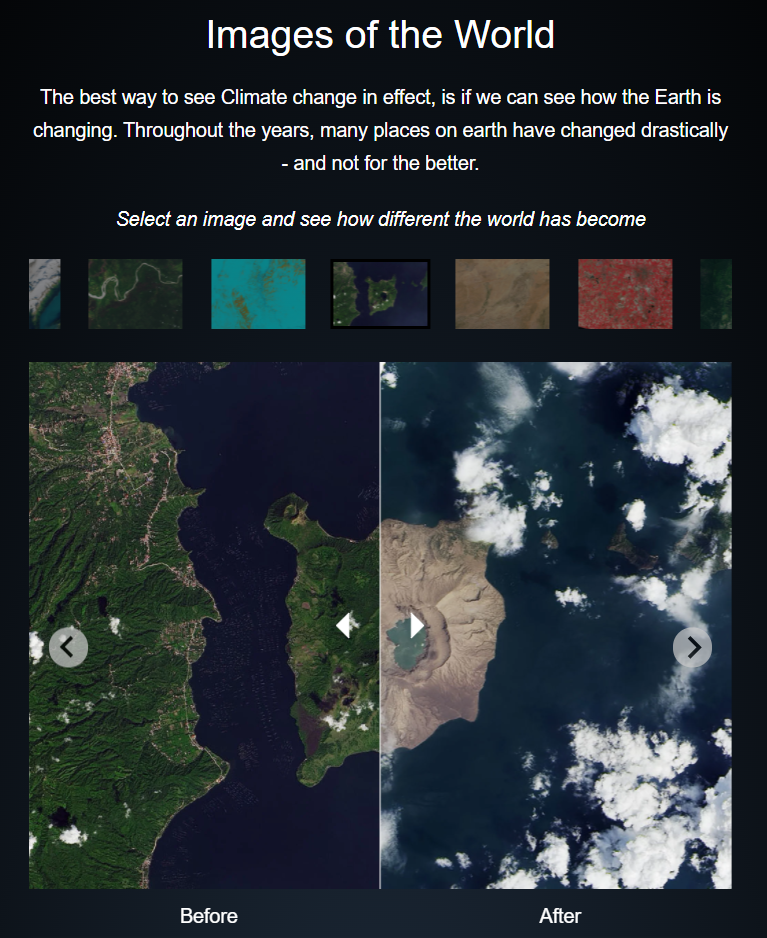
(2) Imagery Comparison to see the before-and-after effects of Climate Change

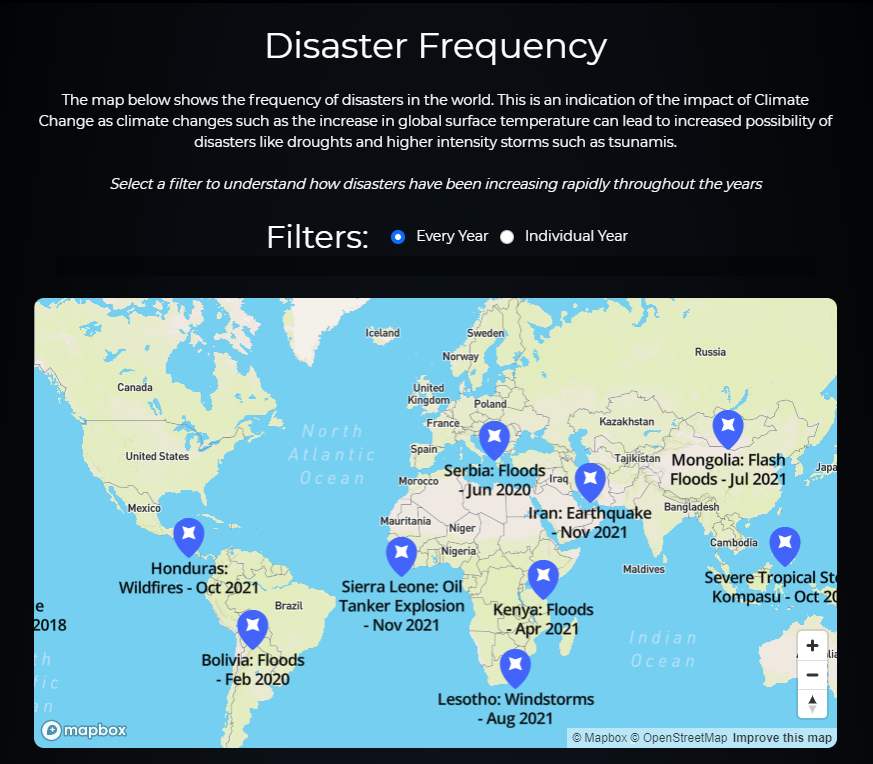
(3) Disaster map to understand how Climate Change has exacerbated the frequency of natural disasters

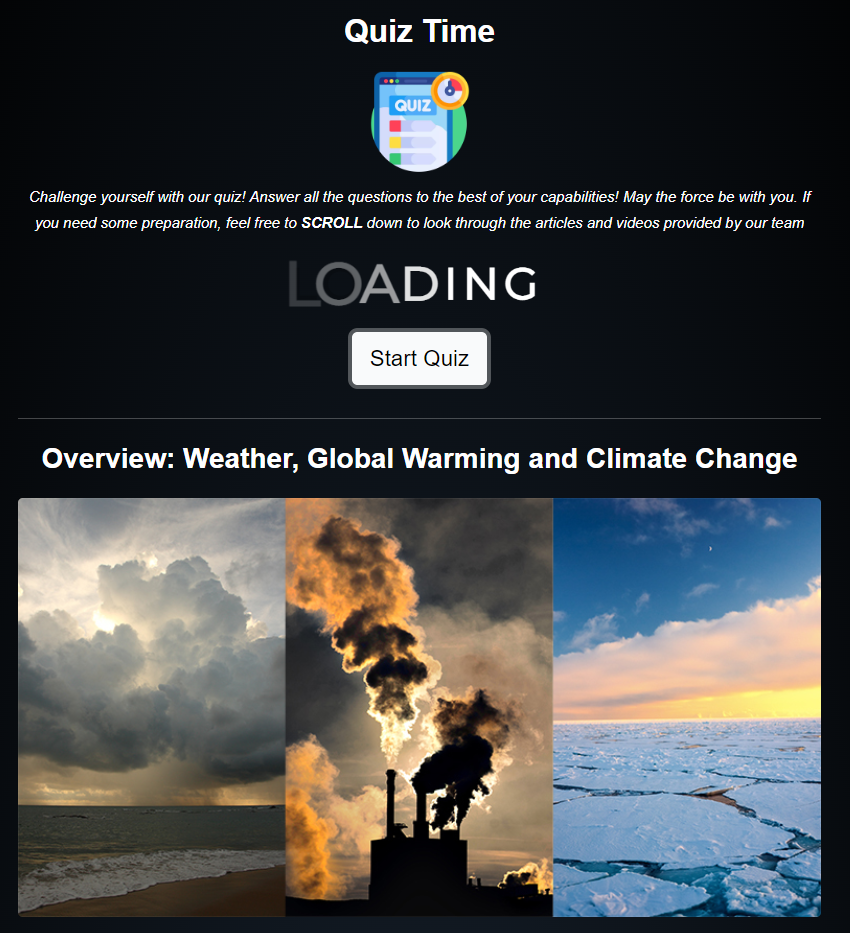
(4) Gamification using quizzes to better understand about Climate Change

The app is built mainly in Vue and Scss, with Bootstrap utility classes playing an assistant role. This project was done using a Mobile First approach and is almost fully responsive for all screens except for time-intensive components like graphs and charts.
The main repository can be found here.
Technologies used
Main application:
Vue CLI
Javascript
NPM
Styling:
Bootstrap
SCSS
Database:
Firebase
Beyond The Lab technologies (Things that went beyond the scope of the course):
GitHub - Version Control
Netlify - Deployment
SCSS Framework
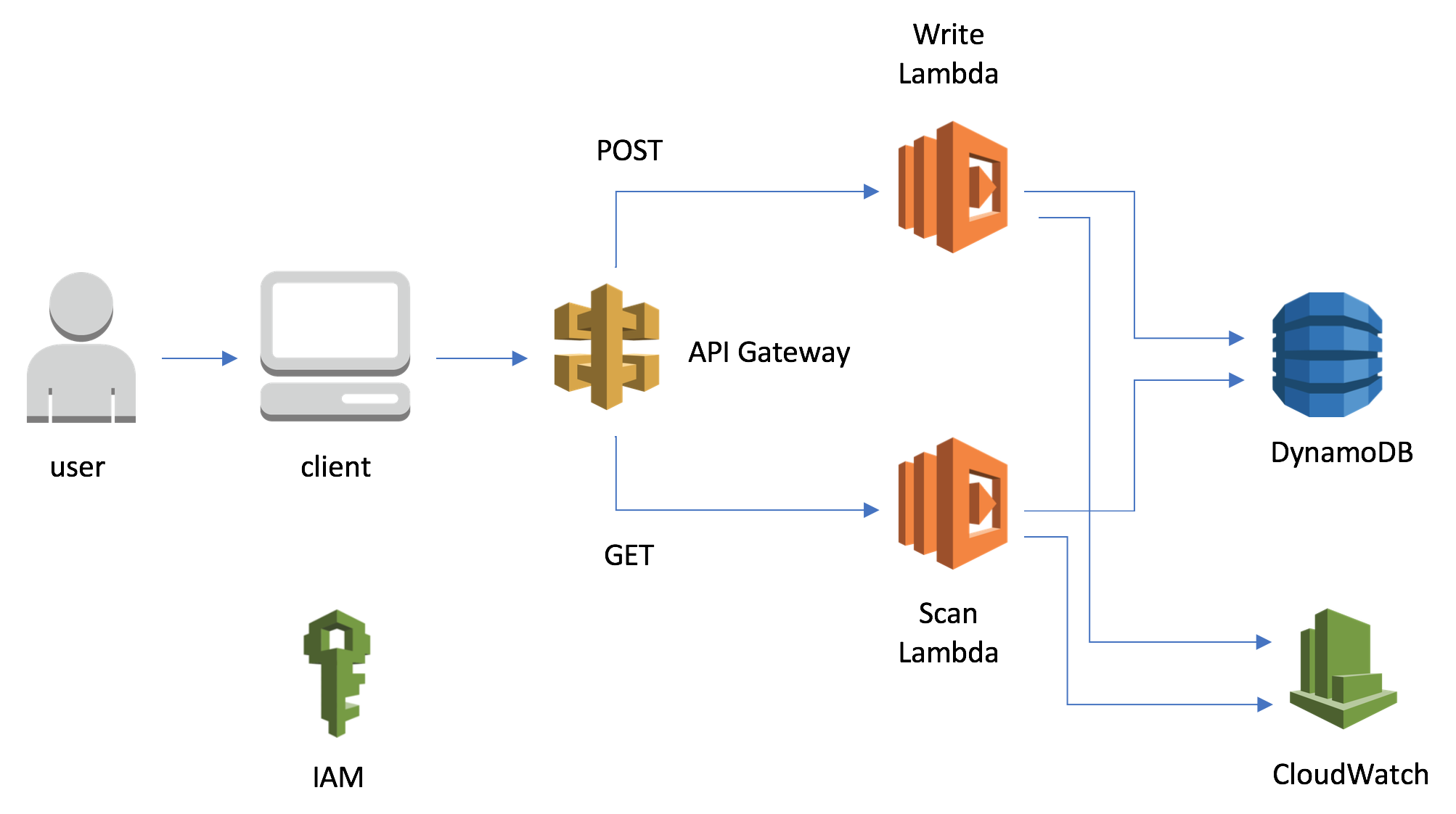
AWS Integration
APIs Used:
AWS API Gateway
Open weather API
World Bank API
Location IQ API
Relief Web API
Project Environment Setup
1) Ensure that NPM and node.js is installed. https://docs.npmjs.com/downloading-and-installing-node-js-and-npm#using-a-node-installer-to-install-node-js-and-npm
2) Ensure that git is installed. https://git-scm.com/book/en/v2/Getting-Started-Installing-Git
3) Choose a folder which you want to store the repo and go into the folder
4) git clone into the repo
Starting the project
Run "npm install" to download all dependencies
Compiles and hot-reloads for development
1. "npm run serve" on the command line to start the application
2. Open localhost:8080 to access the application. If port 8080 is in use, the application might open at port 8081.
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Customize configuration
Built by
Jie Peng Wong Lee Zi Qi Lau Wei Ting Quinn Cheong
End Notes
- The site is not fully customized for Responsiveness on Safari Browsers.
- We would like to thank all library contributors who have helped us doing our short journey of developing the application.
- Stay safe and good luck everyone :D